 I have found that there are 3 specific WordPress plugins that increase website speed, almost instantly. These 3 plugins are free and require just a few moments to configure. They are:
I have found that there are 3 specific WordPress plugins that increase website speed, almost instantly. These 3 plugins are free and require just a few moments to configure. They are:
- WP Minify
- WP Super Cache
- Minify HTML
To use these plugins, simply download them to your /wp-content/plugins directory and then activate them from the Plugins area of your WordPress admin Dashboard. Look on the Settings panel to configure each – they are straightforward and easy to tune to your liking.
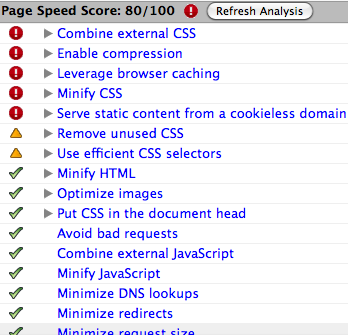
 To show you the improvement for installing these three plugins, let me show you before and after screenshots of a site I benchmarked using Google’s Page Speed Tool. If you are not familiar, Page Speed is a great tool that can help you identify your website’s bottlenecks in terms of speed. The goal is to get a score of 100 out of 100, or as close to 100 as is reasonably possible for your time, effort, and circumstances. Eliminating the red exclamation mark items are of the most importance.
To show you the improvement for installing these three plugins, let me show you before and after screenshots of a site I benchmarked using Google’s Page Speed Tool. If you are not familiar, Page Speed is a great tool that can help you identify your website’s bottlenecks in terms of speed. The goal is to get a score of 100 out of 100, or as close to 100 as is reasonably possible for your time, effort, and circumstances. Eliminating the red exclamation mark items are of the most importance.
In the first screenshot, you can see that before installation, Page Speed shows a score of 80/100.
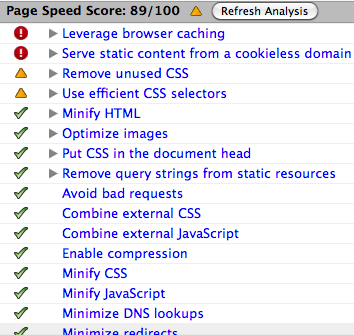
 After installation and configuration of these plugins, you will see that the Page Speed score is up to 89/100. Because of what these plugins provide, 3 out of the original 5 “exclamation” items are now gone. Between the minification of the CSS and HTML and the caching of content, speed is greatly improved.
After installation and configuration of these plugins, you will see that the Page Speed score is up to 89/100. Because of what these plugins provide, 3 out of the original 5 “exclamation” items are now gone. Between the minification of the CSS and HTML and the caching of content, speed is greatly improved.
Of course if I served the static content like images, Javascript, and CSS from a Cookieless Domain, the score would be even higher.
You may be wodering about the “Leverage Browser Caching” item that still exists in the “after” image. Upon further inspection, these are images used by additional plugins. If I move those images to my Cookieless Domain, and change those image links to point to the new location, that critical item would be removed from the list. That’s an important distinction to make – the 3 plugins that I mention above are great for Javascript, CSS, and HTML, but additional work still has to be performed to speed up all aspects of a site.
Installing these 3 plugins is a quick and easy way to see a dramatic improvement with minimal effort. If you are just getting started with improving your website load times, this would be a great way to kickstart the process.
Do you have any tips, tricks, or any questions about these plugins? Please leave a comment below.
If all this seems like a big hassle and you would rather have me do it for you, check this out: Speed Up and Optimize your Website.
